Last Thursday was the first Women in Tech SEO event of 2020, hosted at the stunning Zoopla head office in London. Not only were we excited to attend the evening, but we were also honoured to present our advice on image optimisation.
Themed around Gilmore Girls, we discussed why we should care about image optimisation and what more can be done aside from compressing our images and adding in alt tags.
For those who weren’t able to make it, we are pleased to present our main slides and a quick summary of each to help you take your image optimisation to the next level.
Why should you care about image optimisation?
Good question. If content is king, why should we care about image optimisation? Well, any white-hat, natural SEO knows that what Google says goes; and they don’t often say much. So, if they are actively telling us to optimise our images, then there is a reason behind this advice.
Not to mention that images are a fantastic tool for backing up your ideas whether through a graph, pie chart, infographic or some other form of visualisation. Additionally, images help to keep users engaged, particularly if your content is a little on the lengthy side.
Finally, Google is now ranking images and we aren’t just talking about the image SERPs. Have you noticed that visuals in featured snippets don’t necessarily belong to the owner of said featured snippet? So there is an additional opportunity to win the coveted position 0, even if your content is just missing the mark.
How to use image optimisation – the espresso version
SEOs are insanely busy people. When we aren’t trying to stay one step ahead of Google’s algorithm updates, we are fixing technical issues and optimising our sites. So here is our espresso version of image optimisation. Pretty straight forward stuff, but you would be surprised how often these steps are overlooked.
Use original images wherever possible
In this slide, replace the ever-glamorous Emily Gilmore with Google. Their hopes and dreams for us (often stashed away in a box) are that our websites are original, speak our truth and are relevant to our target audience.
So, where possible, make your images just that. Whether it is a photograph, a graph or some other visual, originality is always going to be the preferred option.
We appreciate that we are talking about ‘ideal situations’ and there isn’t always the budget or the time to devote to sourcing original images. In these situations, you can invest in platforms like Pixabay but try to avoid obvious stock images. SEO’s can tell, your audience can tell and Google can tell!
Take care when naming your image file
During a previous talk I gave at Brighton SEO, we discussed the importance of assigning a primary, secondary and tertiary search term to every important page on your site. If you can’t attribute your search terms to an image then ask yourself whether your image is relevant enough to be included in the first place.
Naming your image files something that is relevant will not only help when it comes to uploading the right file, it will also assist future team members to find and edit files quickly. It will also help Google better understand the file and its relevance to your page.
Find your ideal image file type
Like Lorelai Gilmore, don’t settle for second best. We appreciate that sometimes time is of the essence, especially in SEO, but if you can; we highly recommend experimenting with different file types. You will be surprised at how this can impact performance.
If you are struggling for time, we recommend sticking to the following:
- Choose JPEG files for bigger images
- Opt for PNG files to preserve background transparency
- Invest in SVG files for icons and logos
If there is a preferred browser that your target audience uses, check out https://caniuse.com/ to see how each file type works on these browsers.
Make sure your images are responsive
Google has offered advice regarding responsive images (please refer to our earlier comment about what to do when Google tells you something).
How many of us have unknowingly lost out because some browsers and even crawlers aren’t able to understand the attributes associated with our images?
A fantastic exercise that is worth investing time in is to check whether your images have a fallback srcset attribute so that you can rest in the knowledge that you aren’t losing out to factors beyond your control (i.e crawlers and browsers not being able to crawl your images).
SEOs love a good Lazy Load
Like Loralei, who wouldn’t love a whole life of doing nothing but eating and sleeping? But SEO waits for no one! If your site doesn’t have Lazy Loading, get it!
Lazy Loading will only load the parts of your site that are on-screen. As you scroll down, other attributes will load. This improves page speed as you don’t have to wait for an entire page to load before you can see / do anything.
Quicker loading means better page speed, happy site users and happy Google!
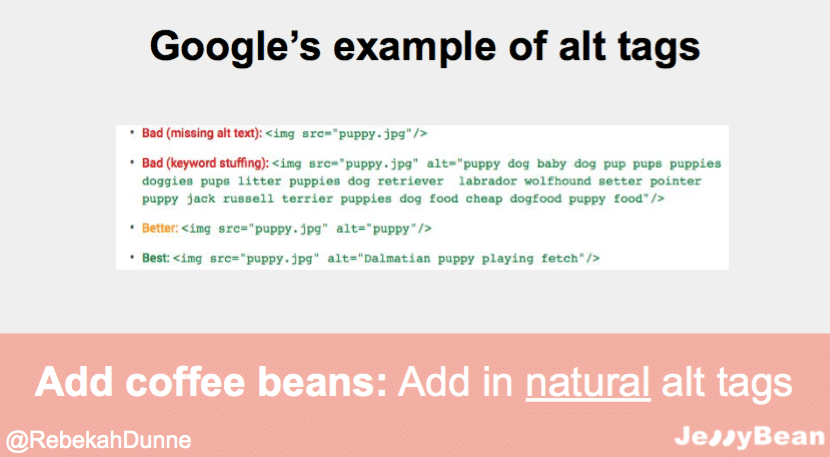
Alt tags should be natural
For years, alt tags have been abused by SEOs. They have been stuffed with search terms, including search terms that aren’t relevant to the image, or consist solely of the company name.
It is important to remember that alt tags are there to assist screen readers for individuals with visual impairments or to be available if an image breaks.
They are advantageous to SEO but you must keep their main function in mind when optimising alt tags.
The alt tag relevancy test
If you can add one of your pages targeted search terms into the alt tag and it fits in naturally, you will know that your image is relevant to your content and page.
Before you publish an image with alt text, ask yourself if it actually describes your image. Maybe read it to a coworker that hasn’t seen the image before and then ask them if it is close to what they envisioned.
Finally, keep in mind that alt tags should always be succinct.
Take Google’s word for it:
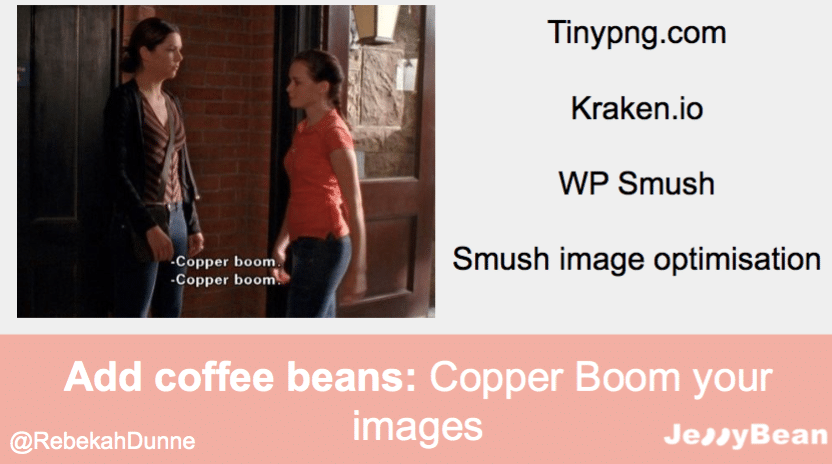
Copper Boom your images
The phrase ‘Copper Boom’ was coined on Gilmore Girls to describe doing something quickly. Compressing your images will help your pages load faster which, as mentioned previously, is a fantastic thing all round. Copper Boom your images!
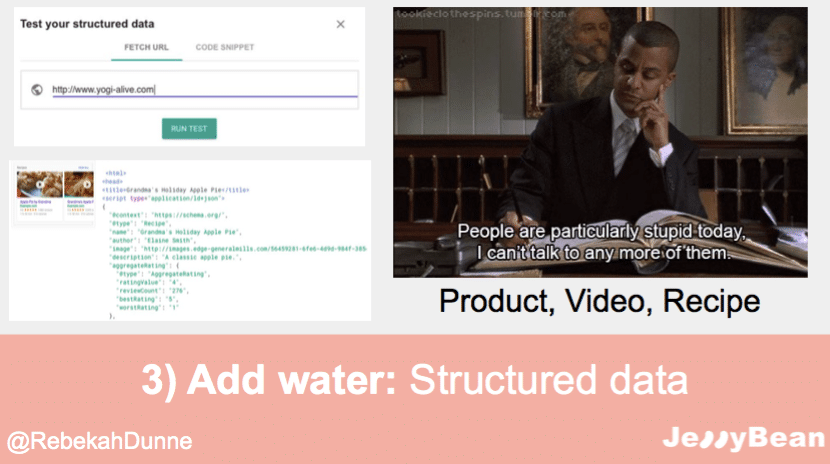
Images in structured data
Googlebot is incredibly intelligent. But it is still a machine that is learning our foreign language, so we need to do everything we can to make sure the bot has the best chance of understanding our pages. The same is true for our images.
Structured data is an amazing tool for achieving this. Through structured data, you can reiterate to Google that your images are linked to your page content.
Additionally, adding structured data also makes your images eligible for rich snippets – helping you gain that coveted position 0!
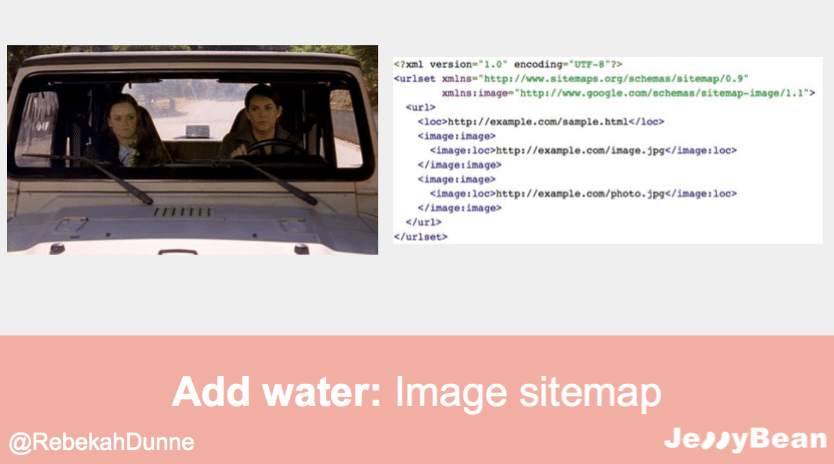
Image sitemaps
Our final tip on image optimisation is to create an image sitemap. Google specifies a number of situations when you should implement a sitemap. One of which being if your site has a lot of images and rich media.
You can host multiple sitemaps in Google Search Console, including image sitemaps. This will help Google glean additional information where necessary but it is also a great way for you to monitor your images and resolve any issues swiftly.
There you have it! Optimise your images before Mrs. Kim disapproves!
You’ve officially been Gilmored.
Want to know more?
Latest Blogs
Beginners Guide to Canonicalisation and URL SEO
In the multifaceted industry of digital marketing, there’s a vital concept called Canonicalisation – often overlooked but crucial for a…
Understanding and Implementing URL Redirects
The digital landscape is vast and complex, making URL redirection pivotal in ensuring users and search engines seamlessly transition to…
How Important is it to Get Your Site Architecture Right?
In the vast digital landscape, your website is more than just a virtual storefront – it’s a dynamic entity that…
Top Tips for Extracting Data from Google Search Console
In the hyper-competitive digital marketing landscape, understanding your audience’s preferences, analysing website traffic sources, and addressing technical SEO issues are…
What Are Core Web Vitals And How Can You Improve Yours?
What are core web vitals? Core web vitals are a set of user-centric metrics that assess particular aspects of user…
How to create a WordPress website
Would you like to create a website for your business or yourself? Is the thought of hiring developers and hosting…